Week 7: Demo Day Playtesting - Observation, Feedback, and Reflection
Mar 16, 2025
Blog series: Bazaar.log (IDM Thesis Project)
This week, I presented my work in progress to a wide range of audience from and outside of IDM. Presentation materials include my online demo, UI design, storyline, and research material from last semester (research report, poster, speculative design, literature review, survey result).
Play Bazaar.log demo onlineBazaar.log video recording
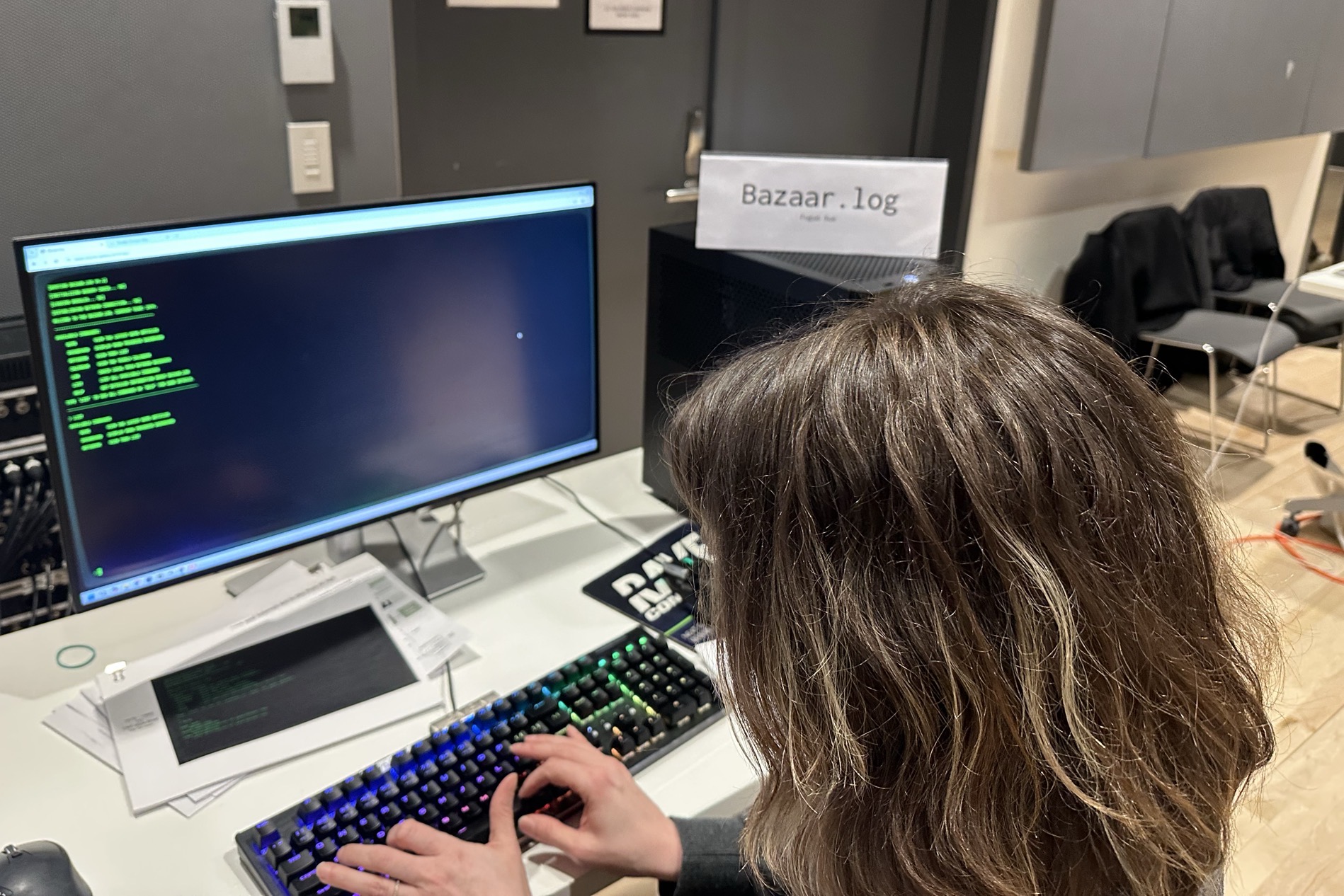
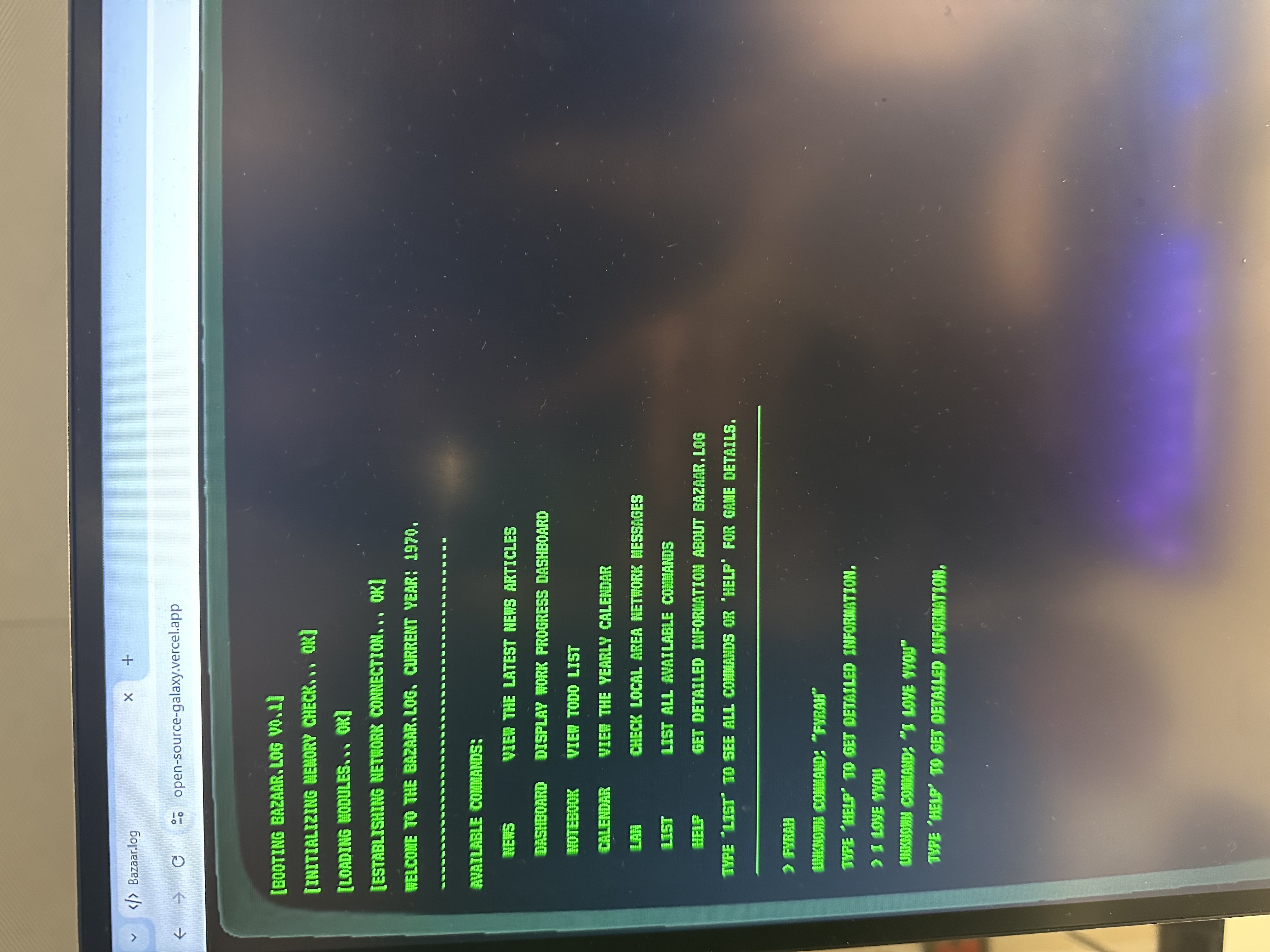
Bazaar.log Demo Documentation



Observation
Things went well as expected:
- Players were amazed at the transition from stage 1 (1970 - 1990) to stage 2 (1991 - 2005), though some missed the top right buttons available in stage 2 and asked if they had broken my game.
- My game succeeded in making players curious about what happened to open source and the Internet between 1970 and 1990.
Things required improvement:
- In the game stage 1, limited CLI coding experience would affect gaming experience. Because CLI is not intuitive, many players asked "how to play" or "what should I do now" while playing.
- Players felt that the stage 1 was too long / required too many actions to level up to the stage 2. Some reported that they thought the CRT screen would be the UI throughout the game.
- Players missed content or functions along the way. After learning about the game narrative, they reported that they didn't want to miss any of the content because they are interesting and relevant to the game story.
Suggestions
Below are useful suggestions for my game from players:
- Provide more guidance for players:
- At the beginning of the game, introduce the game protagonist (a computer researcher at a university lab) that aligns with the storytelling style.
- Categorize content into "must read" and "optional", so that players won't miss any important content but still have the option to skip some readings.
- Make it easy at start -- "hold people's hand a bit more at the beginning".
Reflection
Below are my takeaways from the demo session:
- Make the initial gameplay easier, with more guidance and rewards to encourage players to keep on playing.
- Combine small rewards and big rewards. Currently, the UI change triggered by turning calendar is a big and interesting reward, but players tend to quit before that. Therefore, include more small changes and rewards before the big change. For example, in game stage 1, there can be small errors, viruses, and even ASCII art triggered by specific player actions. Bezel style or text color change might also be effective, as the CRT screen is so simple that any small changes will be observed.
- Currently, the CRT screen and interactions are developed in a realistic way. However, one objective of my game is to invite a wide audience to experience the game and understand the story. Therefore, I decide to retain the retro-aesthetics but carefully design user experience in a way that modern audience without CLI experience can understand.
Next Steps
- Add more guidance to let the player understand what to do next.
- Add "easter eggs" at each game stage so players have the incentives to continue playing.
- Categorize content into "must read" and "optional", so that players won't miss any important content but still have the option to skip some readings.