Week 6: Game Refactoring and Naming, UI Design, Midterm Demo, and more Readings
Mar 10, 2025
Blog series: Bazaar.log (IDM Thesis Project)
Based on my revised game storyboard created last week, I modified my game structure this week, created more UIs for some key moments in the Internet and open-source history, and started working on my midterm demo, which will consist of UI for two eras: 1970s to 1990s, and 1990s to 2000s. I named my game 'Bazaar.log' for its open-source theme and history-based storyline. Lastly, I read more interesting articles during my research and have some interesting observation to share.
Link to updated UI designLink to demo
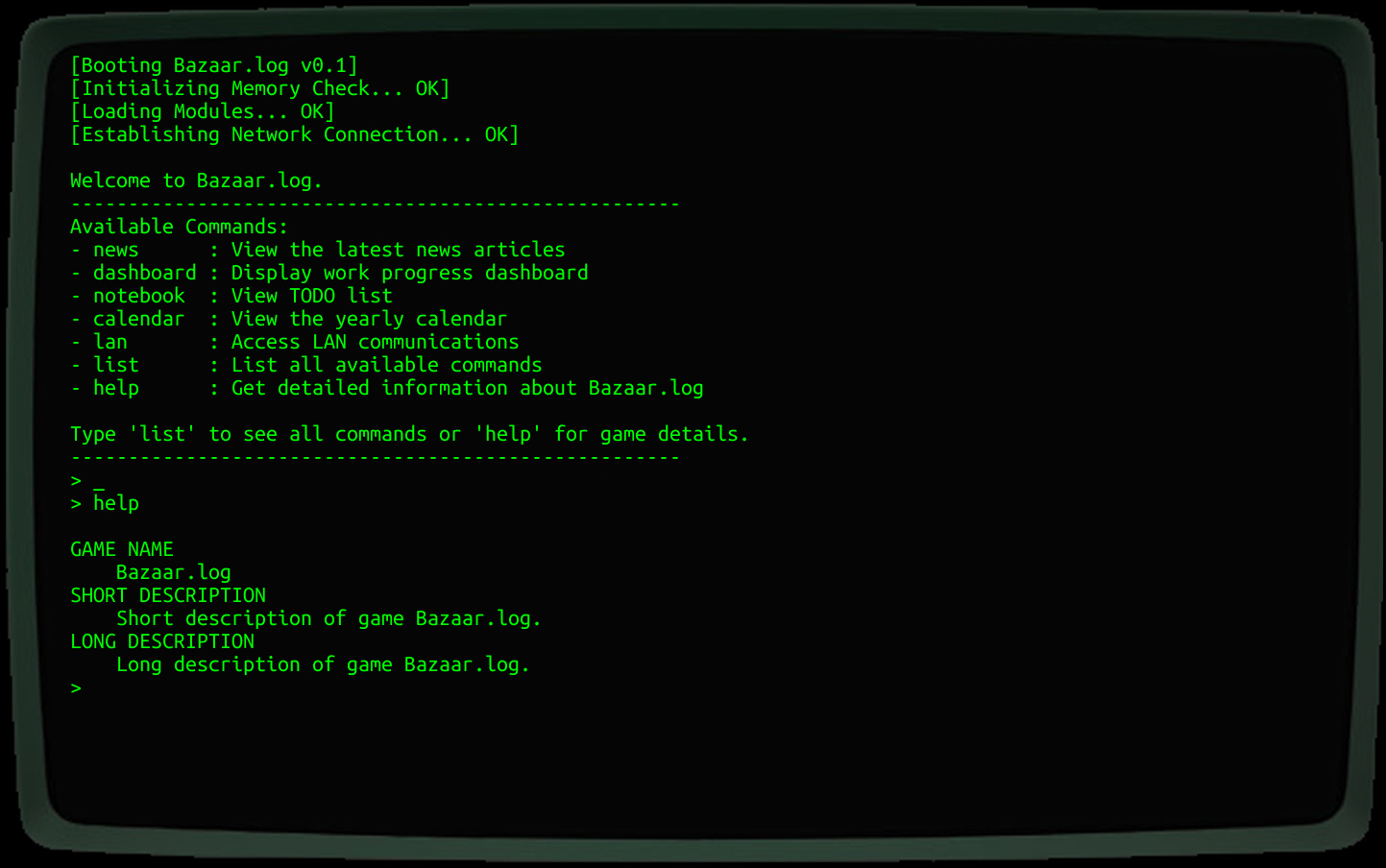
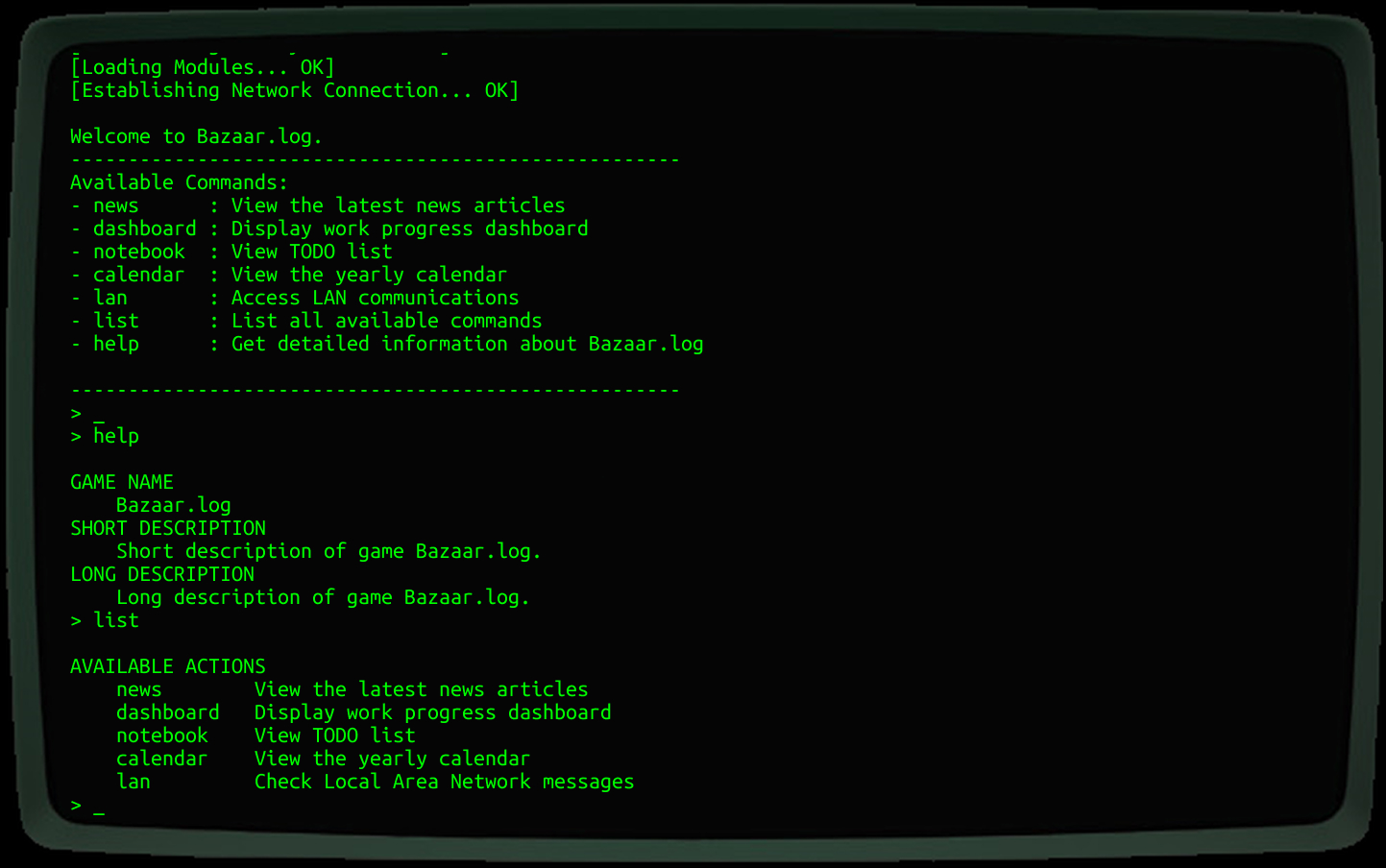
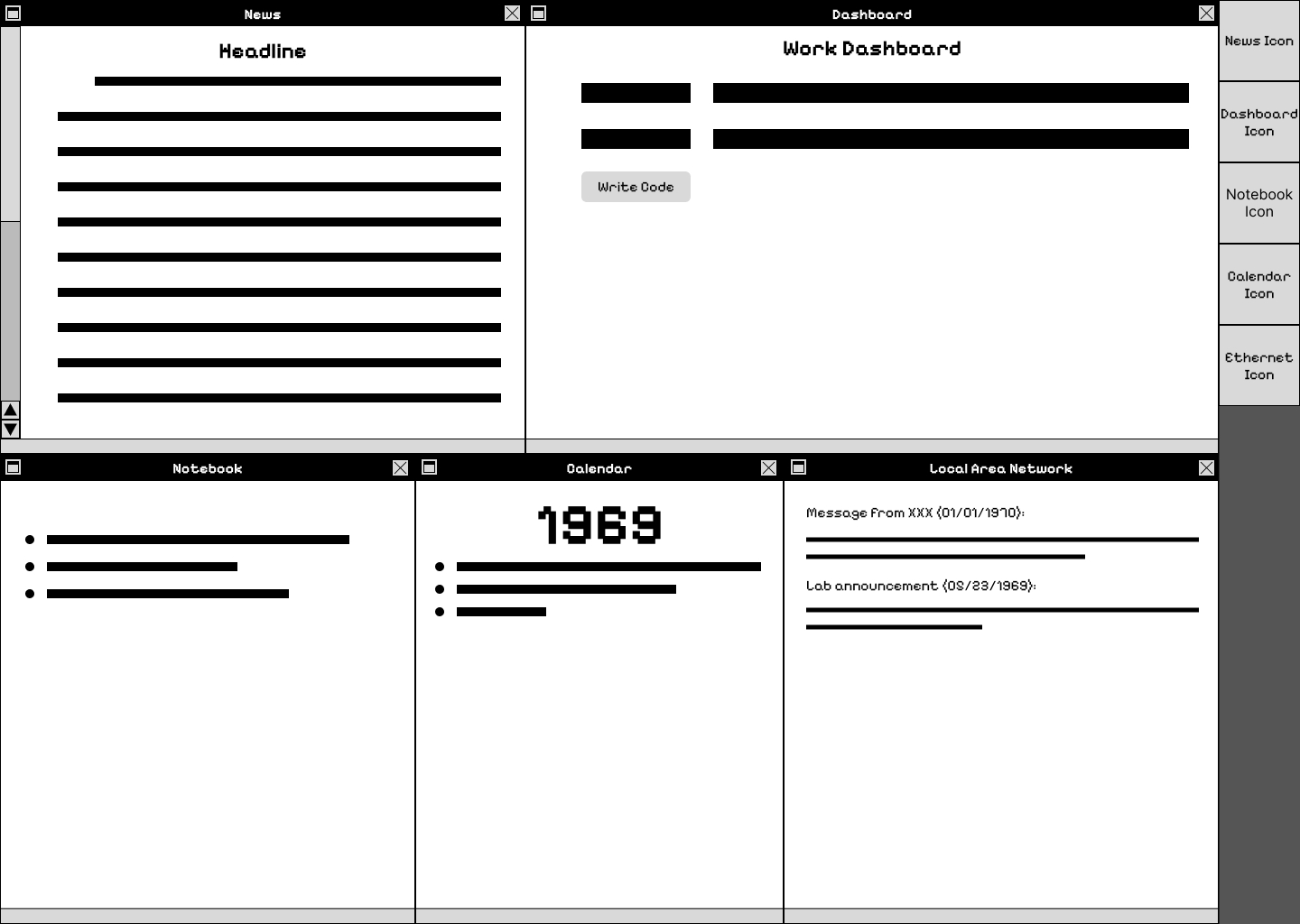
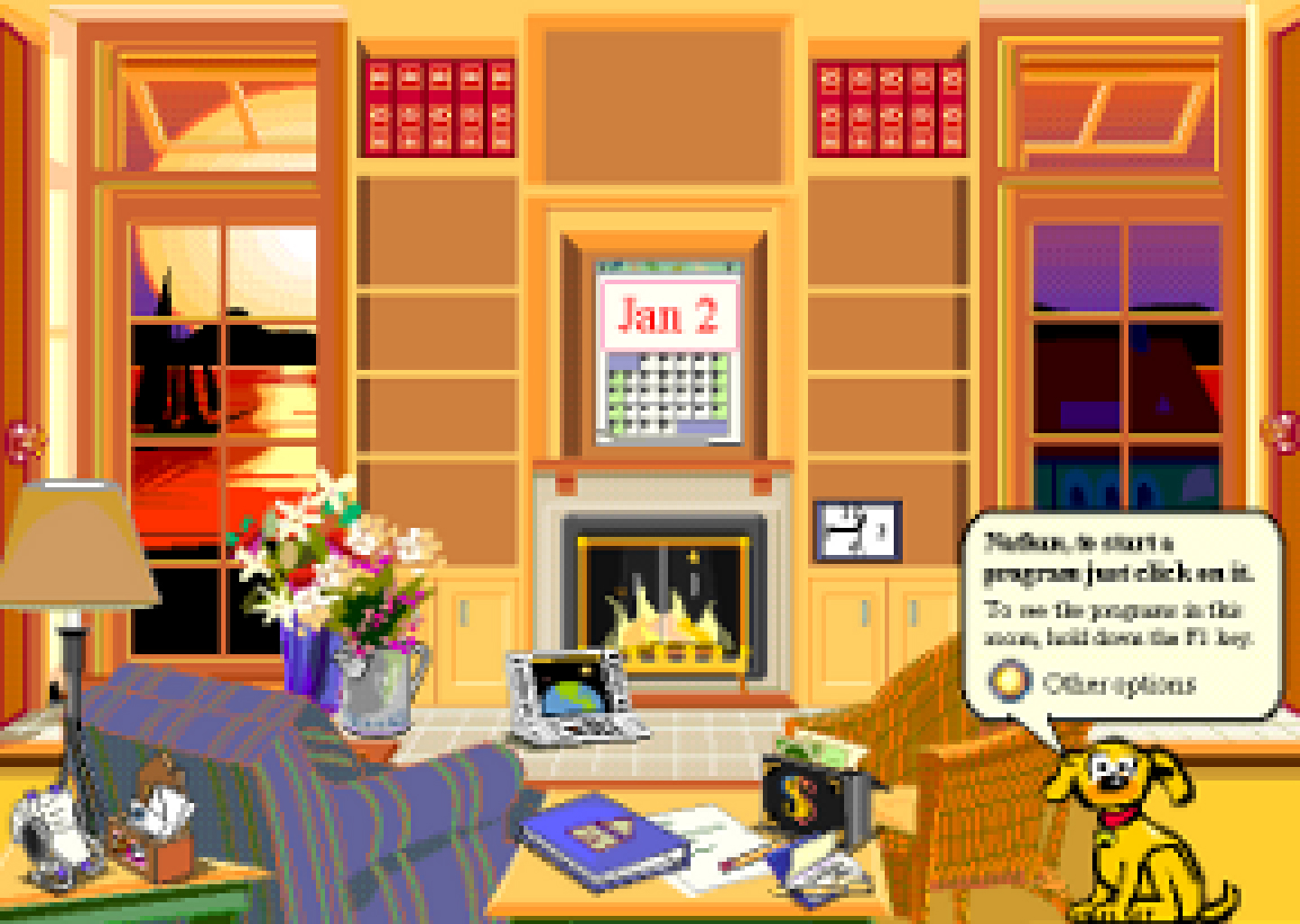
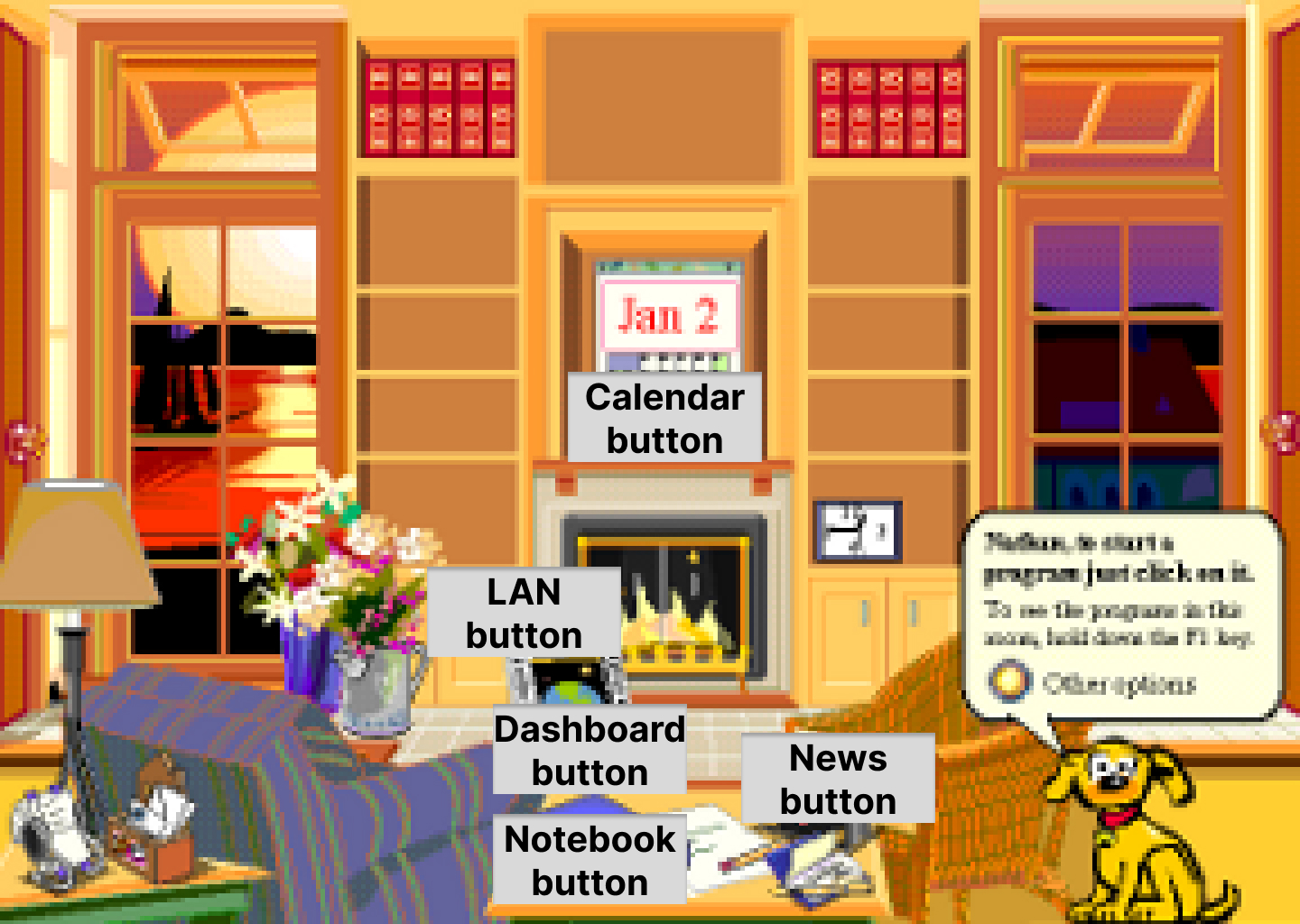
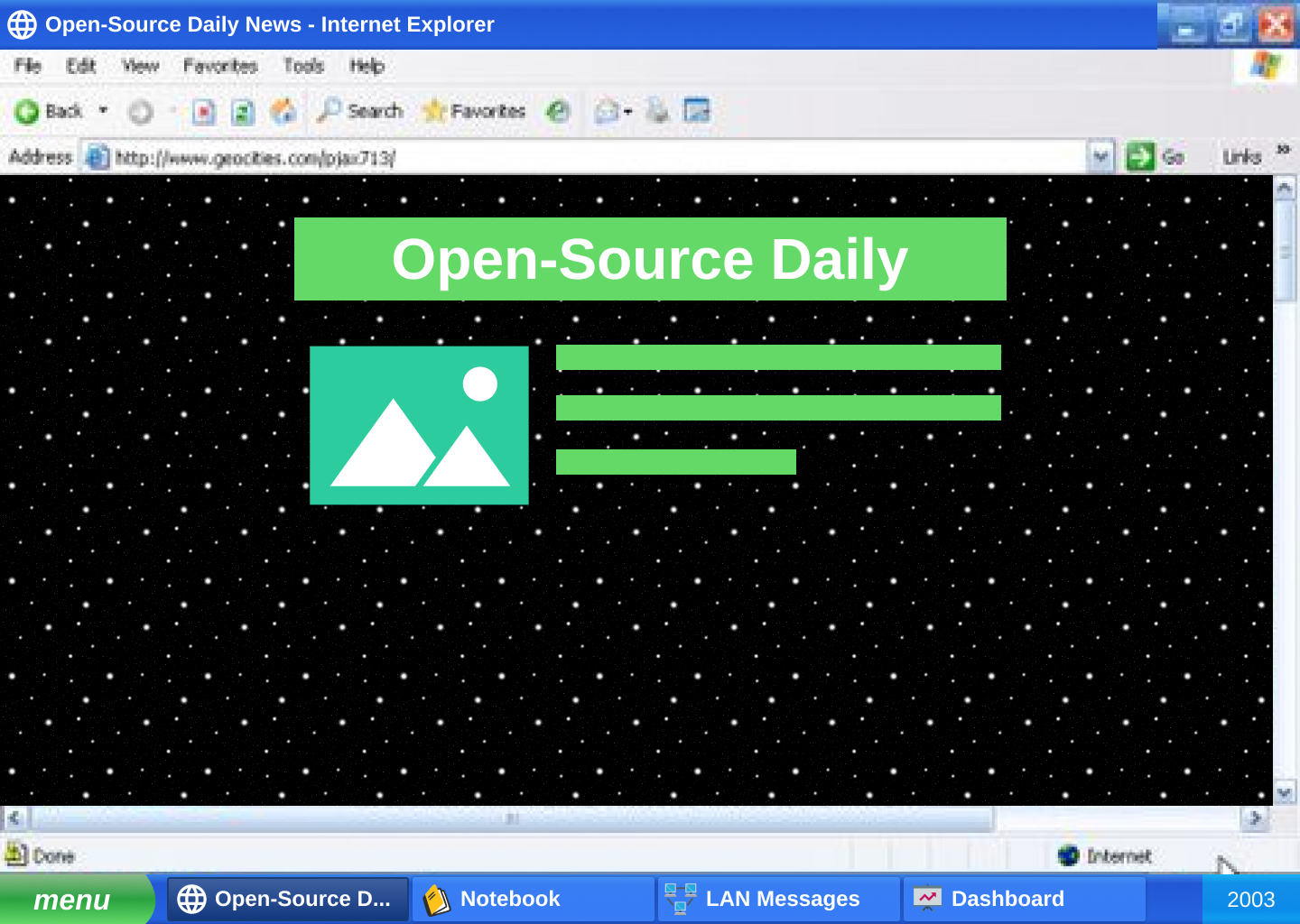
UI Updates
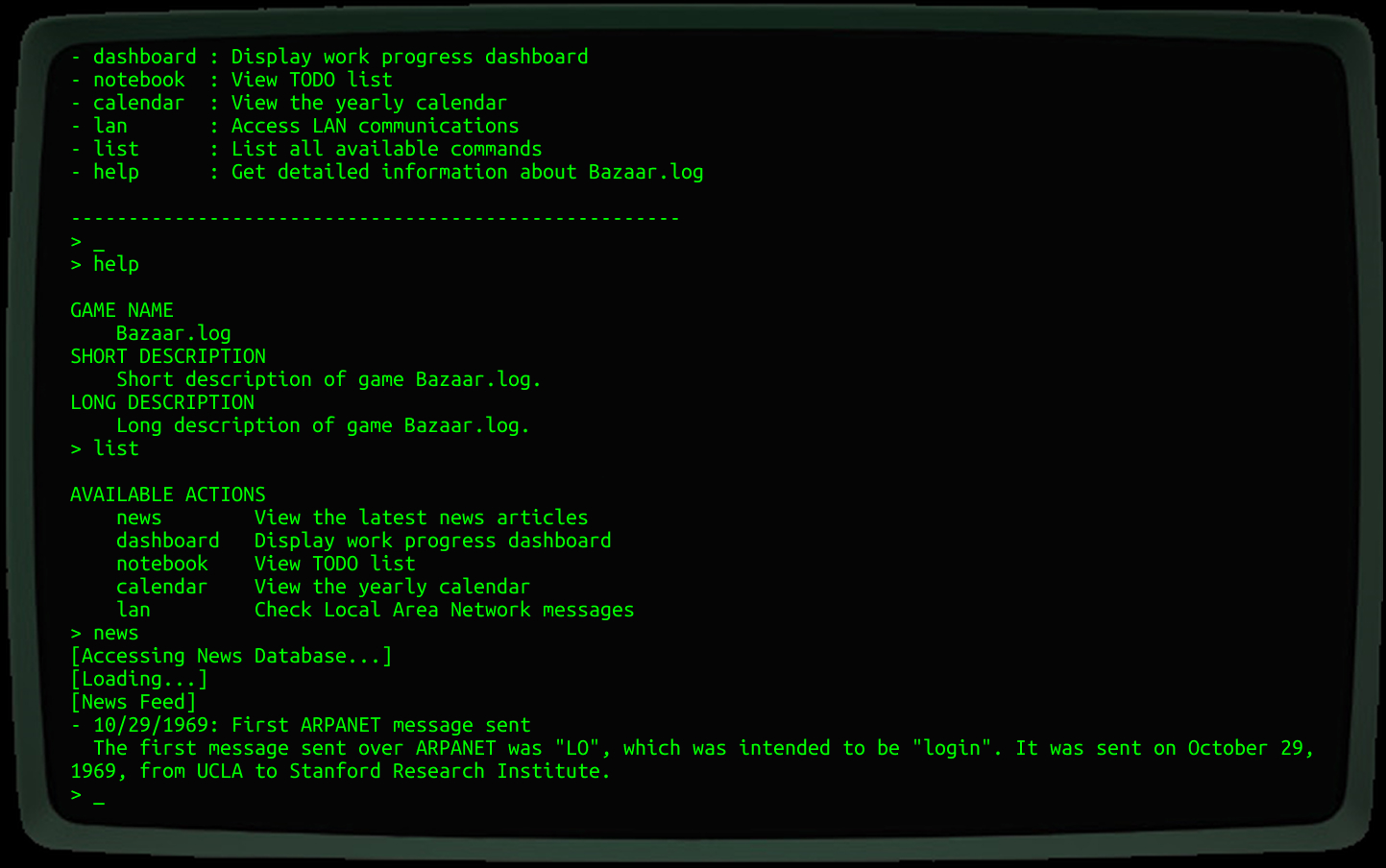
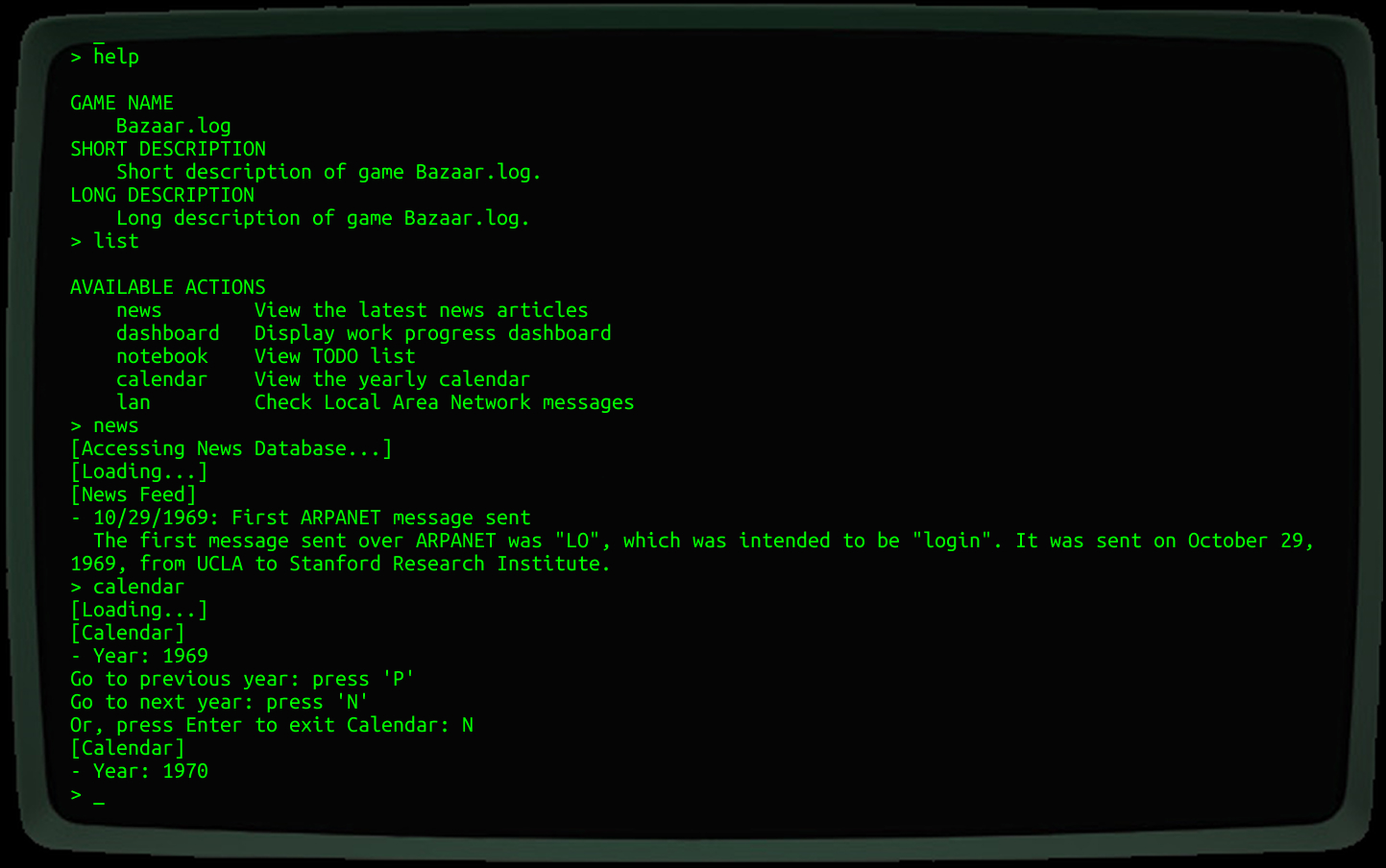
Game Updates
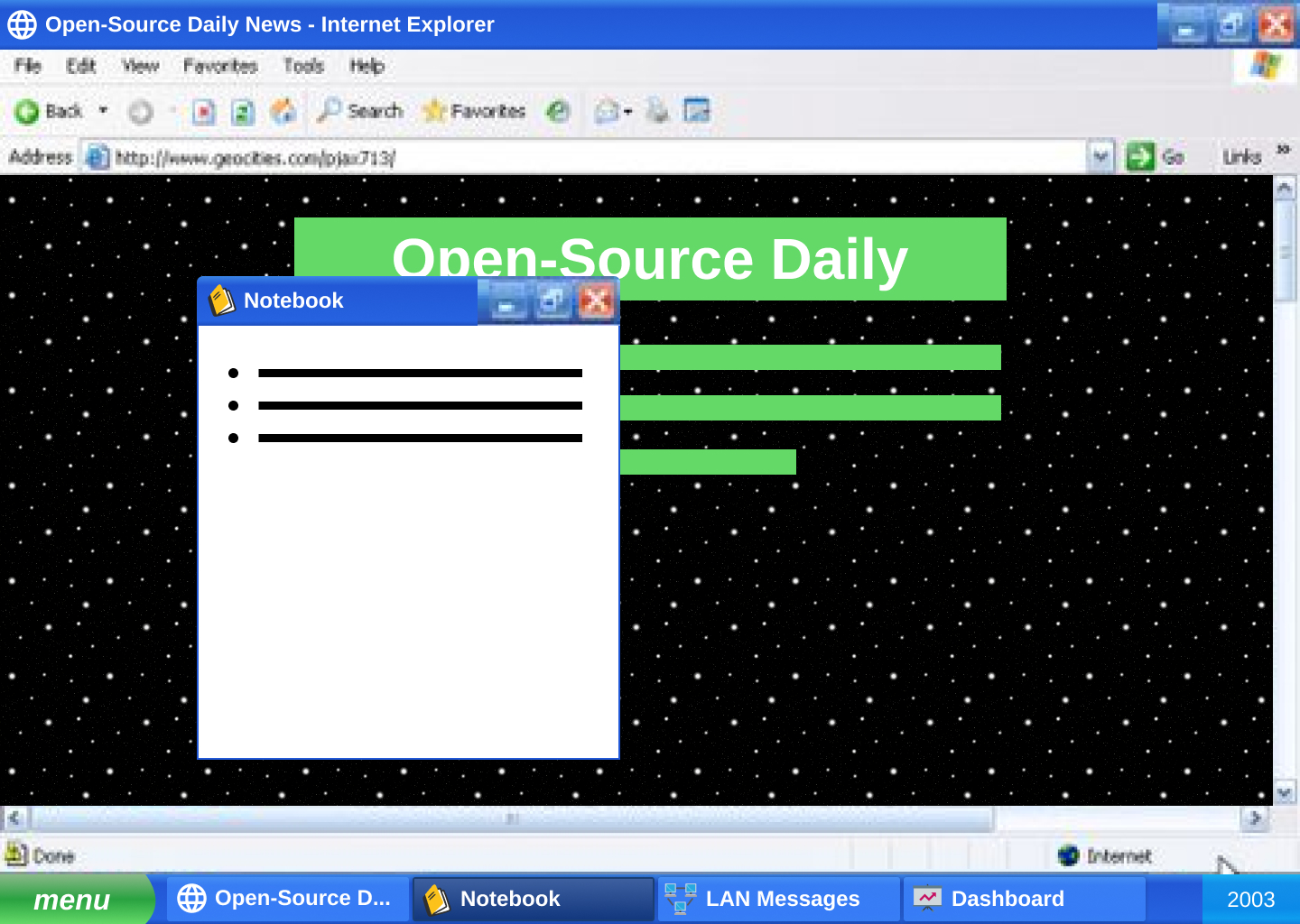
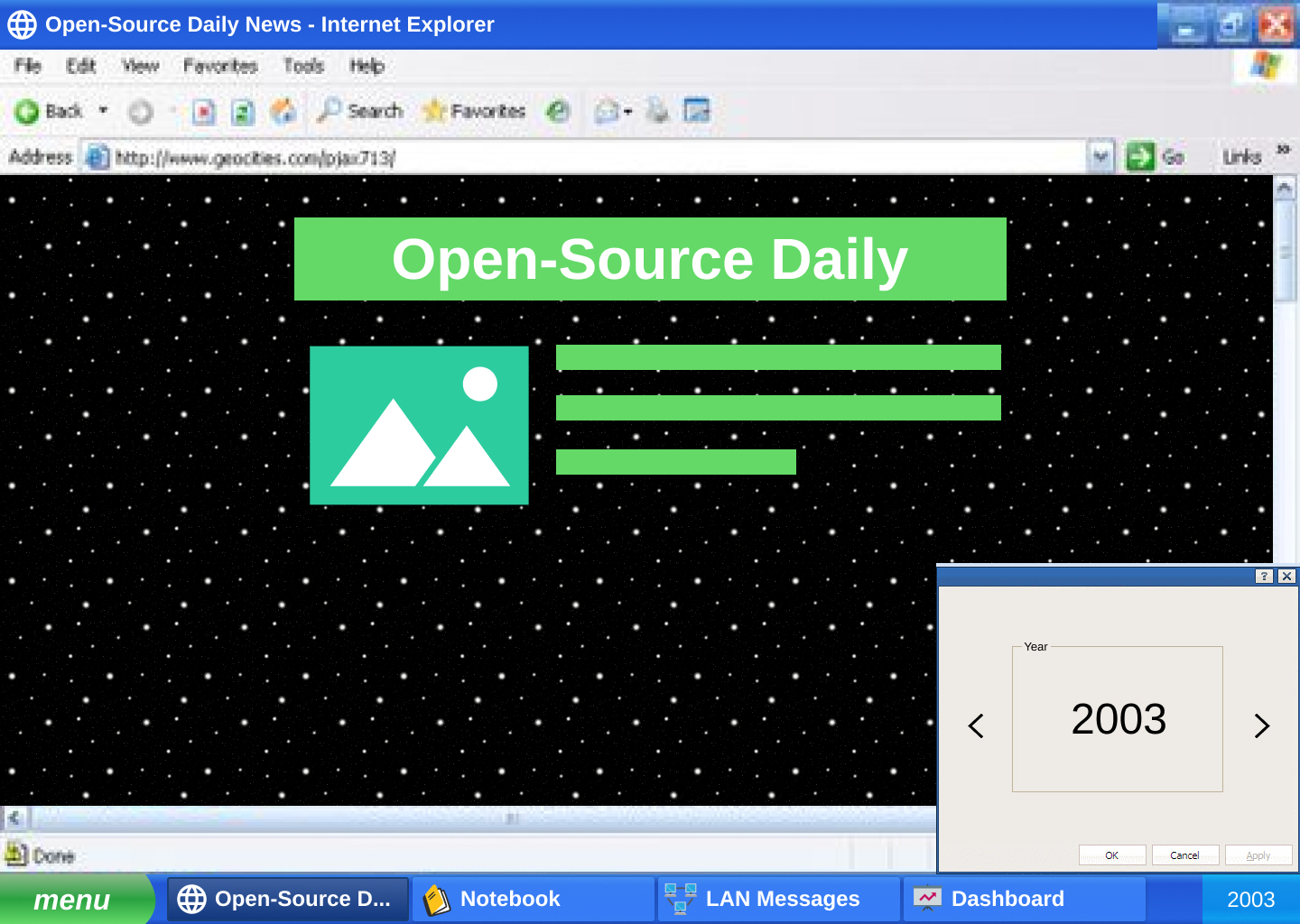
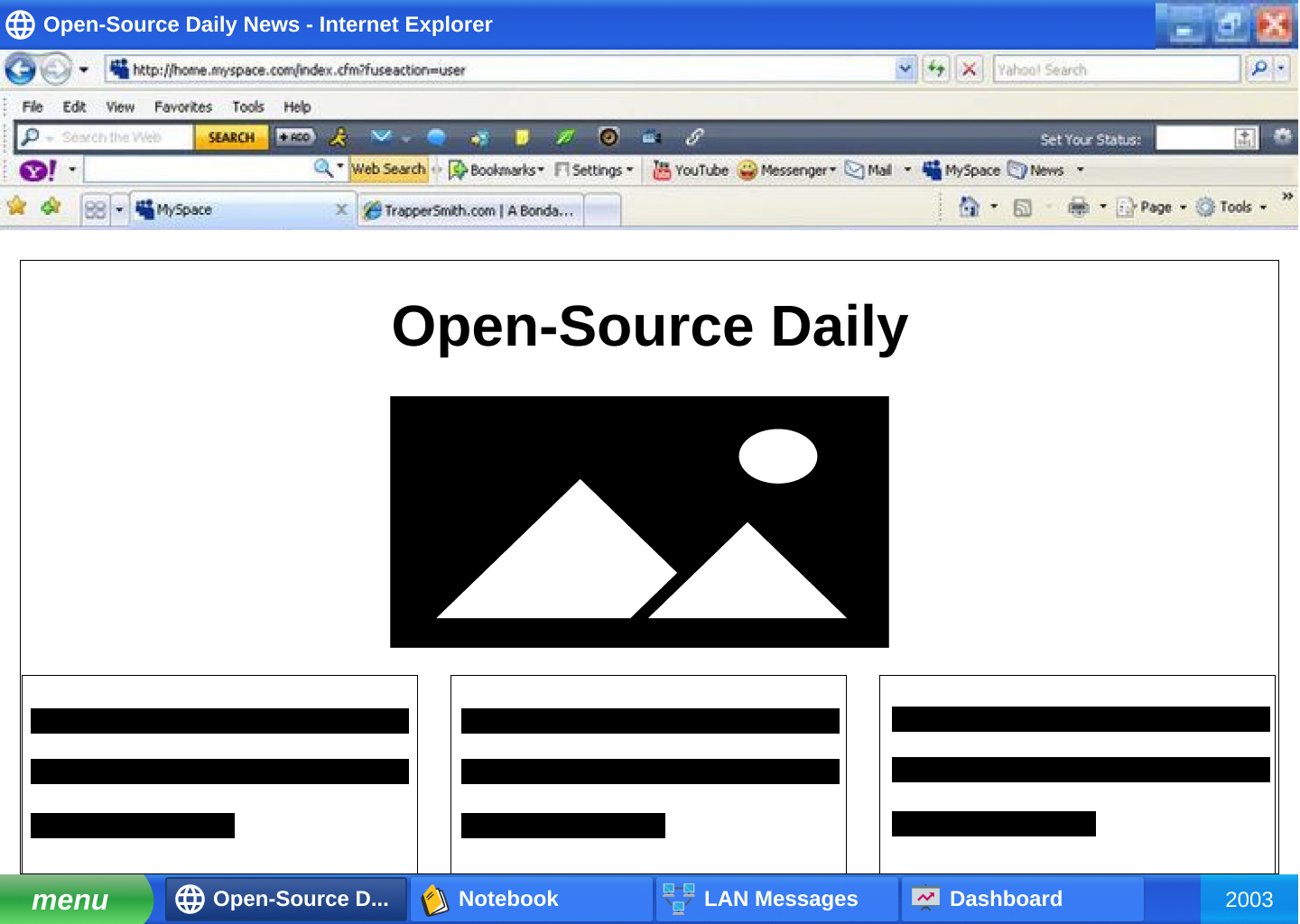
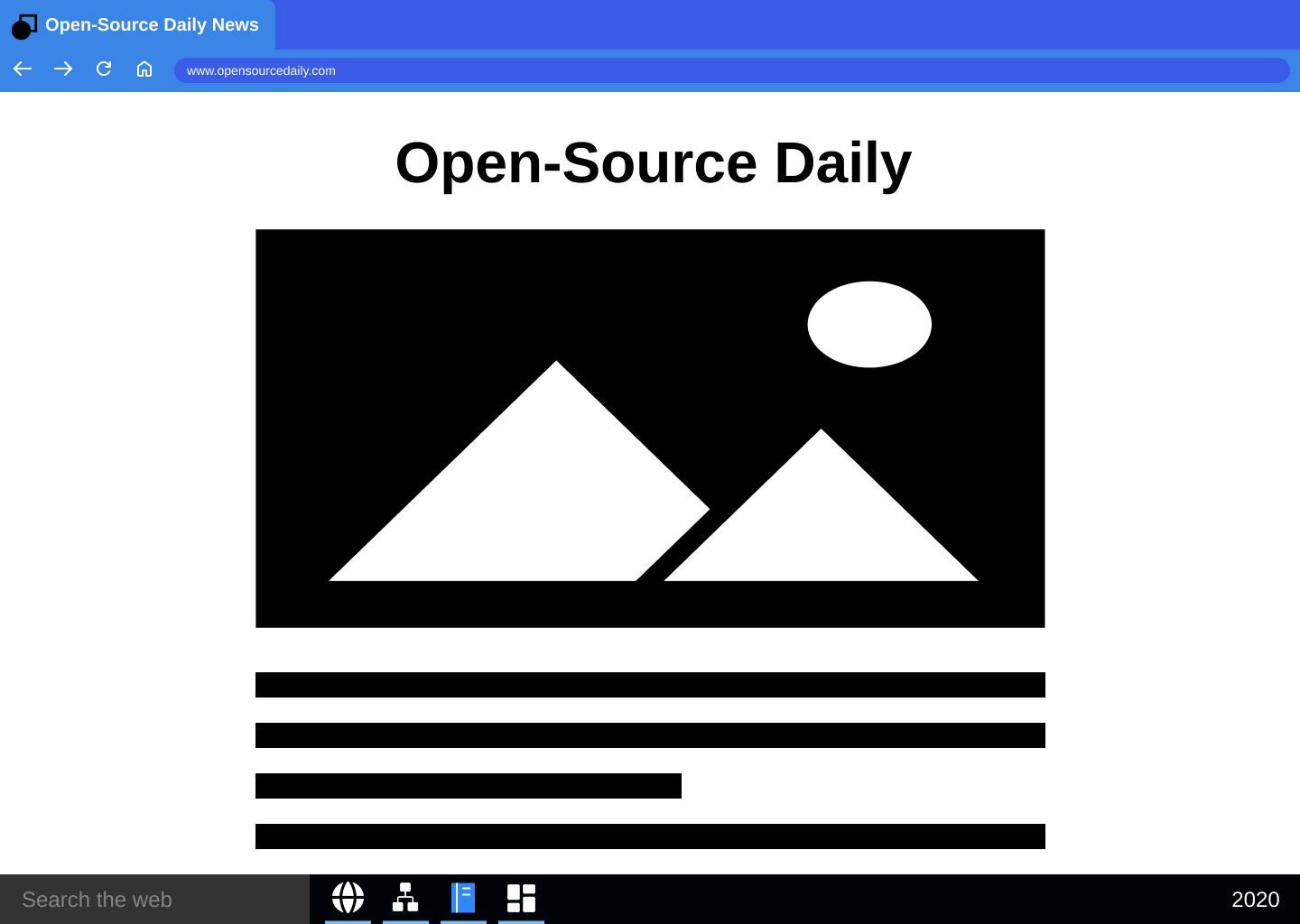
I added WinBox component to the 1990s interface. It is very flexible for showcasing the game content.Available functions in this interface: 1) open windows by clicking the buttons on top right corner, 2) read content in each window, including working on code in the dashboard window and browsing through calendar, and 3) after turning the calendar from 1990 to 1989, the interface will change to CTR mode.
I also name my game as "Bazaar.log". This name comes from the book title, The Cathedral and The Bazaar, in which "Bazaar" refers to open-source environment. The ".log" might remind the viewer of the type of file that records events in a computer. "Bazaar.log"nicely summarizes the theme of my game and its history-based story.
Link to demoReadings
Next Steps
- Finish the logic from 1970s to 2000s (two eras).
- Have some pseudo content in the UI to present the game story idea.
- Prepare materials for mid-term demo.