Week 5: Revised Game Design, and Storyline Update
Mar 2, 2025
Blog series: Bazaar.log (IDM Thesis Project)
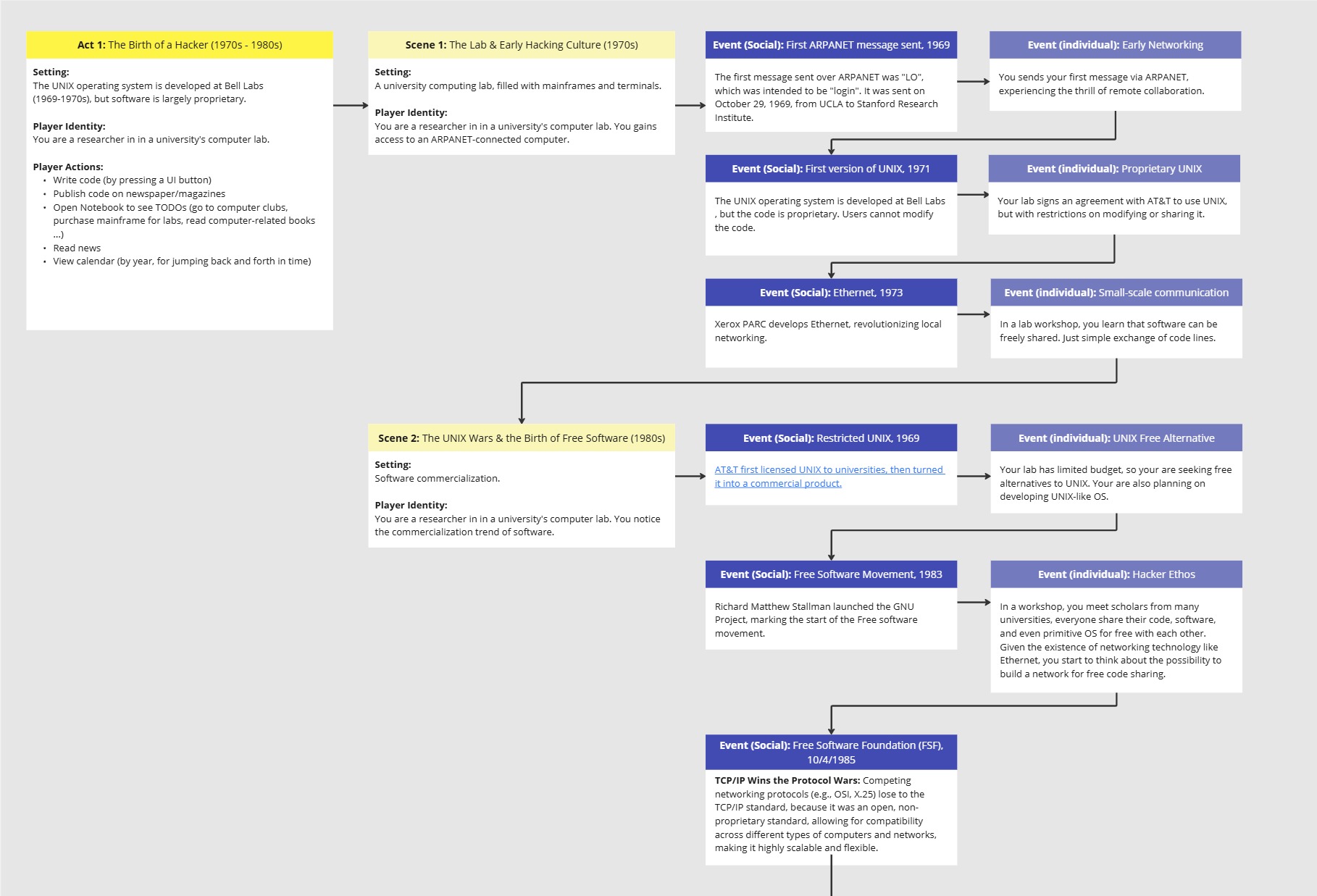
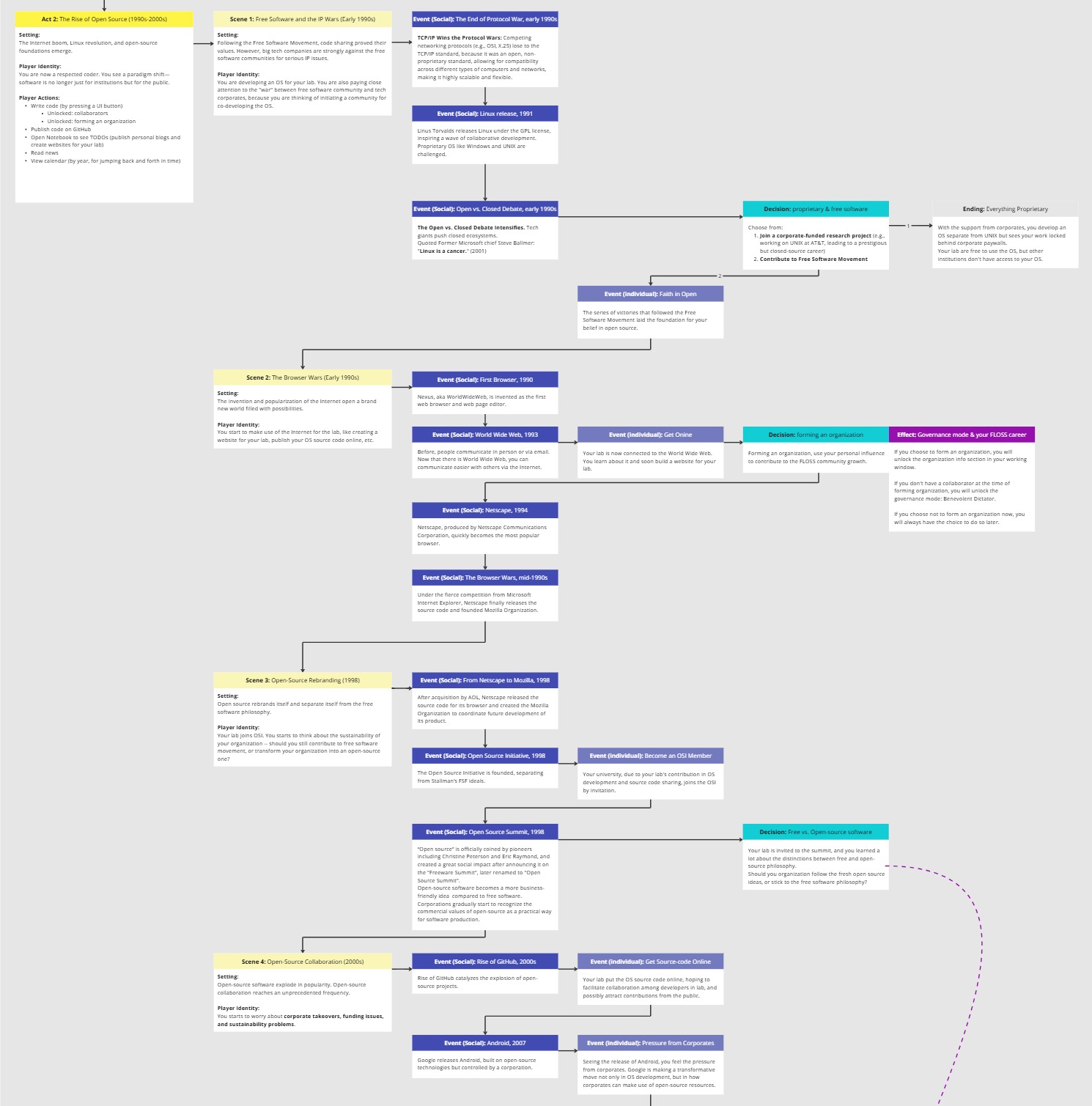
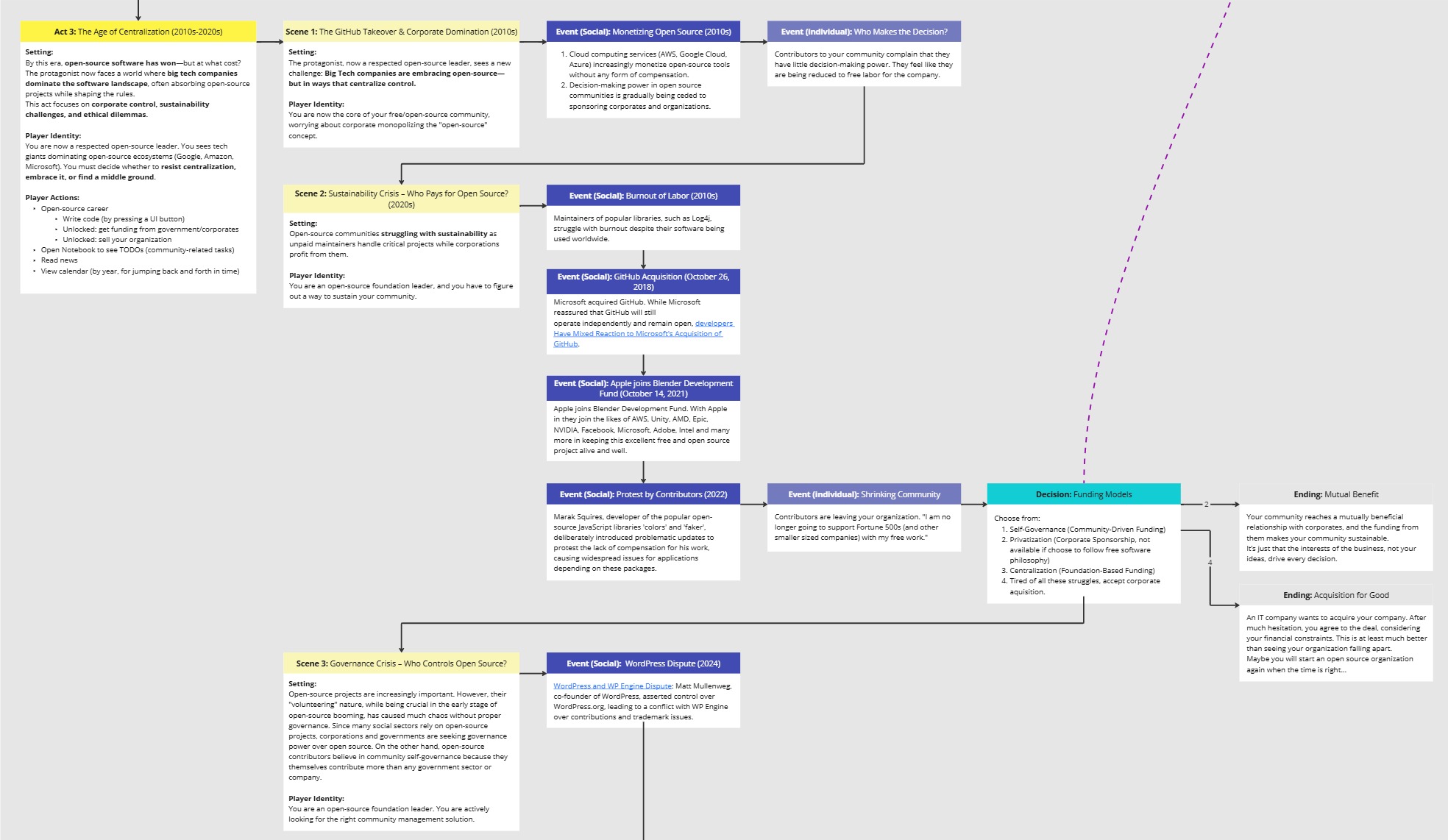
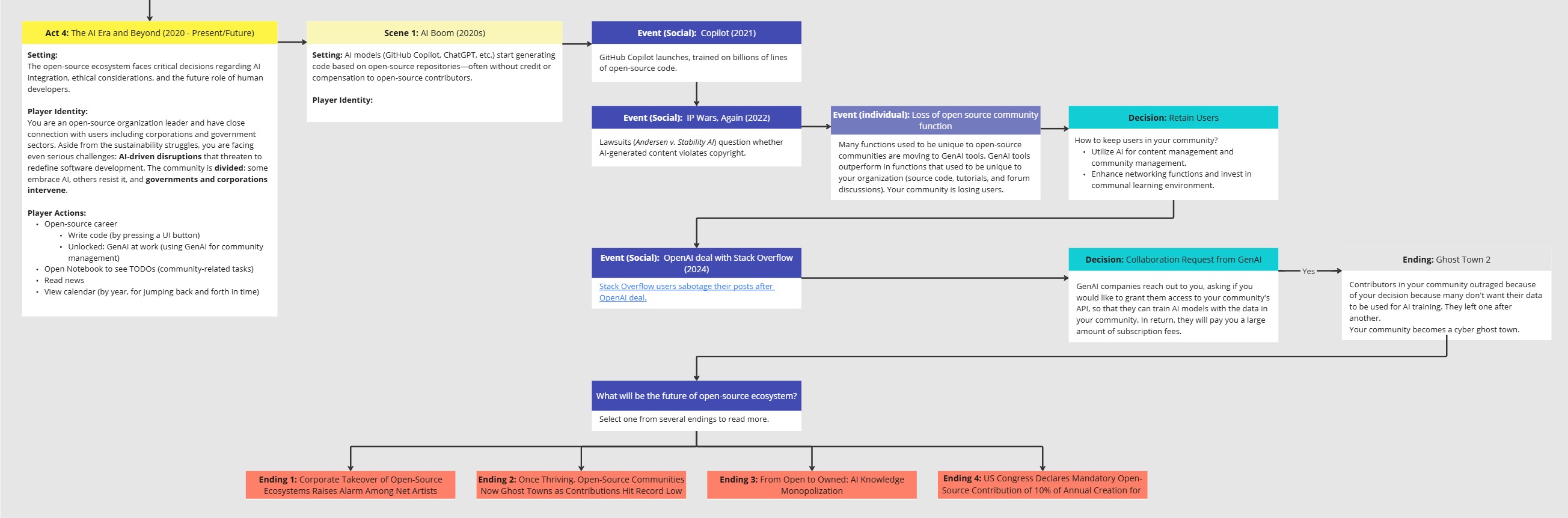
After this week's science fair demo and following discussions with professors and classmates, I revised my game design and created a storyline in flowchart form. I also did more research on the milestones of the Internet history and open-source history, and did a case study on the funding mode, operation mode, and governance mode of several successful open-source projects.
Link to updated storyboardLink to updated UI moodboard and wireframe design
Science Fair Demo Reflection
This week during the Science Fair Demo, I received valuable feedback from professors and peers. Below are my reflections on my work so far.
- The game content can be more substantial, containing important or interesting historical moments and events that push the Internet and open-source ecosystem forward. The gaming elements can conform with historical styles as well, like grey UI for Web 1.0 era and random pop-up windows for Web 2.0 era in game.
- The era progression doesn't have to be time-related -- it can also be event-driven. Also, instead of directly printing era name on the screen, my new storyline highlights trends and characteristics of each era in order to emphasize the progression.
- During the past two weeks, I realized that incremental game might not be the ideal way to showcase my idea. This is because the history of the Internet and open source is messy, and the success of an open-source project cannot be simplified to a single number. Therefore, to increase the information capacity of my game (and also attract users), I need to change my UI and game mechanism. I will further illustrate my ideas in the next section.
Revised Game Design
Since I see the limitations of incremental game form in my storytelling, I decided to pivot from a pure incremental game to a combination of incremental elements and a visual novel. Below is my storyboard (work in progress). Please visit my Miro Board to zoom in and see my updated storyline in details.
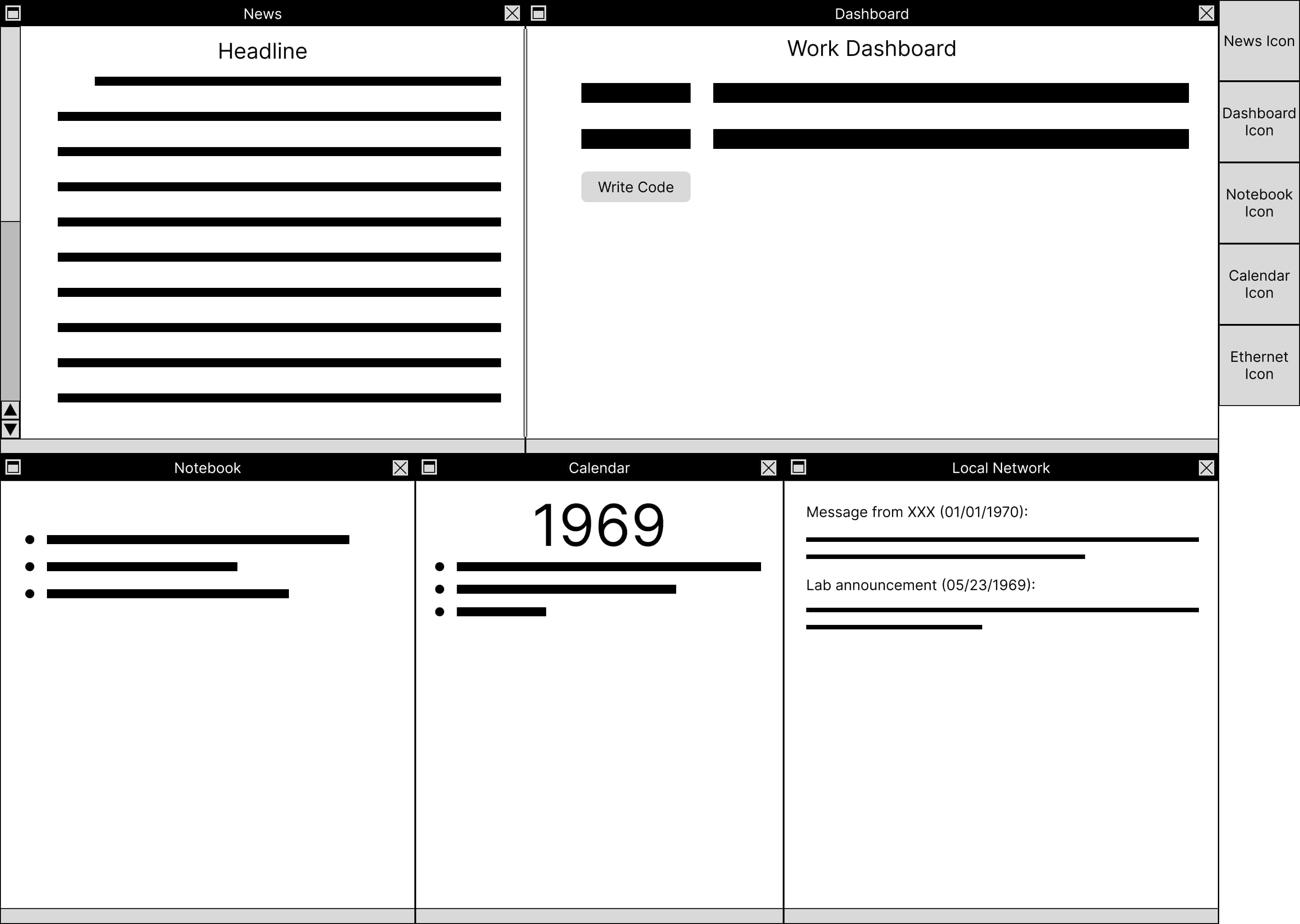
I still want to keep the logic of my previous incremental game but will also include more storytelling elements like retrospective UI, text and image content in news, notebook, calendar, and LAN communication panels.

Resources
I found some useful CSS library from GitHub for a retro-UI design:
Here is an interesting reasearch presented at CERN 2019 WorldWideWeb Rebuild:
A useful report from Tidelift:
Next Steps
- Refine storyboard: clarify protagonist's emotion arc, and think about what historical events and details to include.
- Build the Act 2 before Mid-term demo.