Week 2: Preliminary Prototype
Feb 10, 2025
Blog series: Bazaar.log (IDM Thesis Project)
This week, I designed my prelimilary prototype in storyboard form in Figma, formed a moodboard, and iterated the prototype UI based on suggestions from my friends and ChatGPT.
Link to preliminary prototype in FigmaLink to mood board in Figma
References
Aside from moodboard examples, I also found other resources introducing web design history:
Thoughts about Prototype
- If change UI style over time, is it possible and reasonable to keep the layout consistent throughout the game in order to save time on development?
- How to fit all the plots into one expandable game mode, especially for plots in AI era?
- How will web design evolve in the post-AI age?
- I consulted ChatGPT on my UI design in Figma:Below is ChatGPT's refined UI:

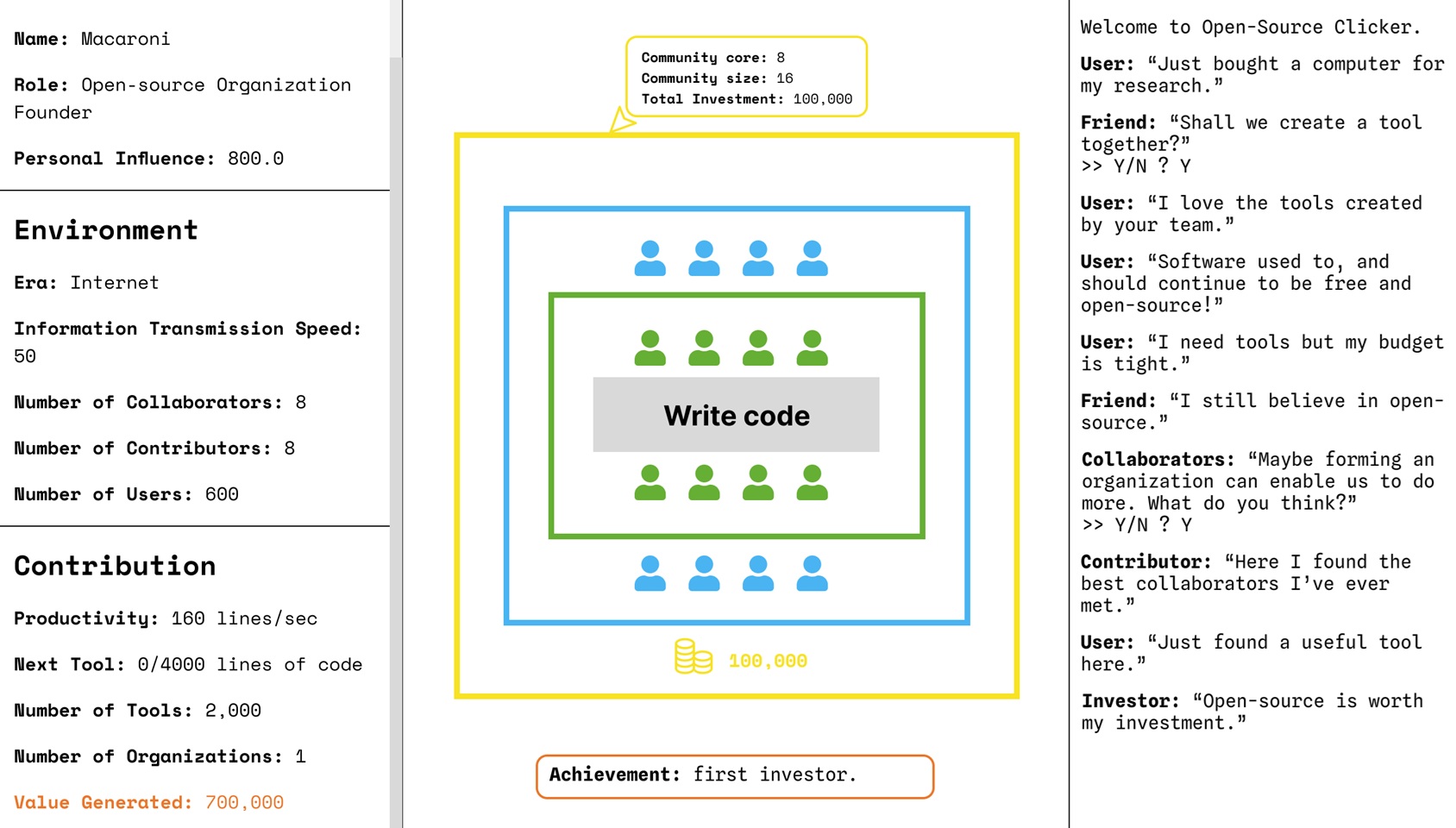
My UI design in preliminary prototype. 
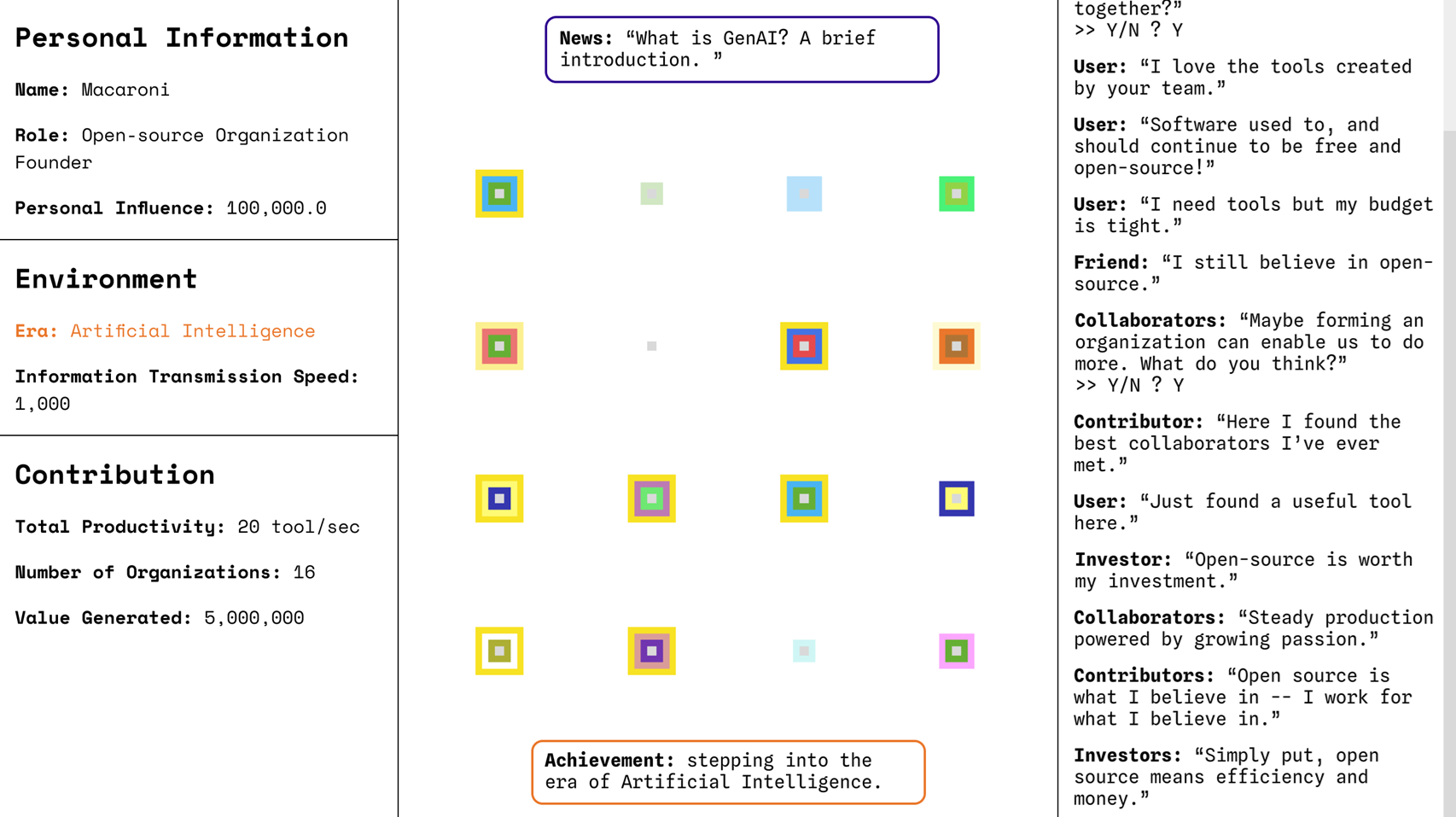
My UI design in preliminary prototype, image 2. 
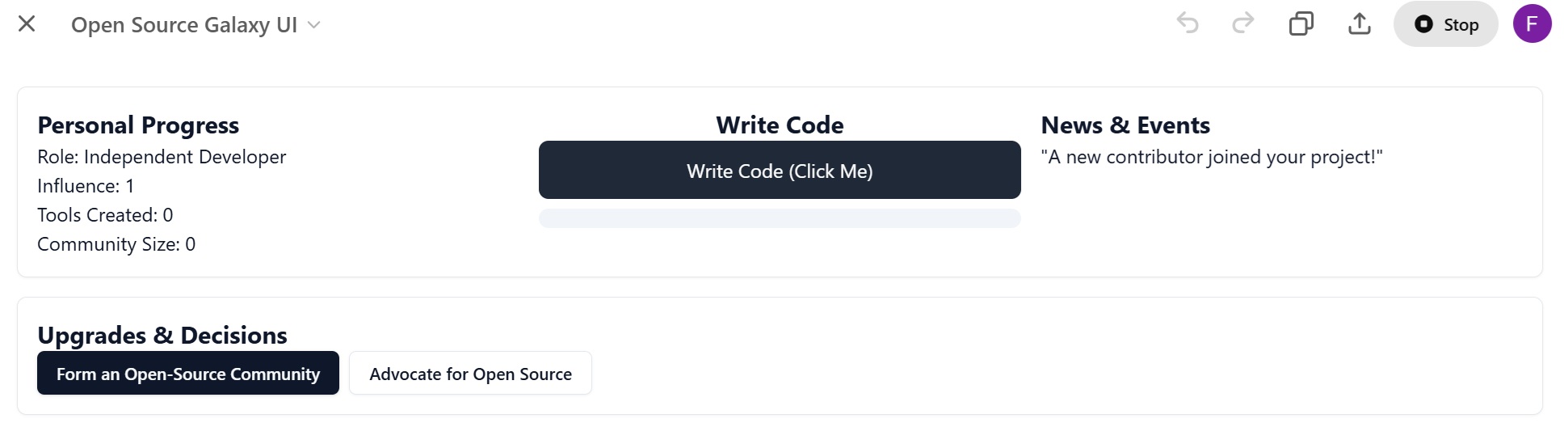
ChatGPT's refined version of UI design. Below is ChatGPT's reasons for why its solution can be better:
- Clearer Information Hierarchy: ChatGPT reduces cognitive load by separating Left panel (Personal Progress), Center panel (Main action area), and Right panel (News & Events log). It also elimiates redundant text.
ChatGPT's layout somehow does look clearer to me, and the redundancy in text could be a problem in my game UI. However, I want to keep the center visualization in the game UI. - Improved Player Interaction Flow: ChatGPT version gives more visual feedback, like the progress bar below the "Write Code" button.
I agree to add visual feedback to visually reinforce the mouse-clicking impact. This can also be done in other ways in development. - Modular Expansion & Future-Proofing: my UI is harder to expand if I want to add more game mechanics later, but this UI has a more flexible Modular Decision System and Scalable Structure for new game layers, keeping UI more adaptable.
I like the Upgrade & Decision function it suggests because it can be a great module for the game's storytelling. I agree that modular design makes game development easier, and I try to implement it in my UI design, but it seems that my design is not modular enough to facilitate game expansion at the moment. - UI aesthetics: ChatGPT also suggests a modern UI aesthetics.
However, after consulting Pip, I think it is a good idea to make UI aesthetics evolve based on the "era" factor in my game. In my moodboard, I include different sets of images for different eras in game.
- Clearer Information Hierarchy: ChatGPT reduces cognitive load by separating Left panel (Personal Progress), Center panel (Main action area), and Right panel (News & Events log). It also elimiates redundant text.
Next Steps
- Modularize game functions for easier game expansion.
- Determine the game layout.
- Start coding the first game stage.